앱 인벤터로 어플리케이션 만들기
목차
앱 인벤터 개발 환경
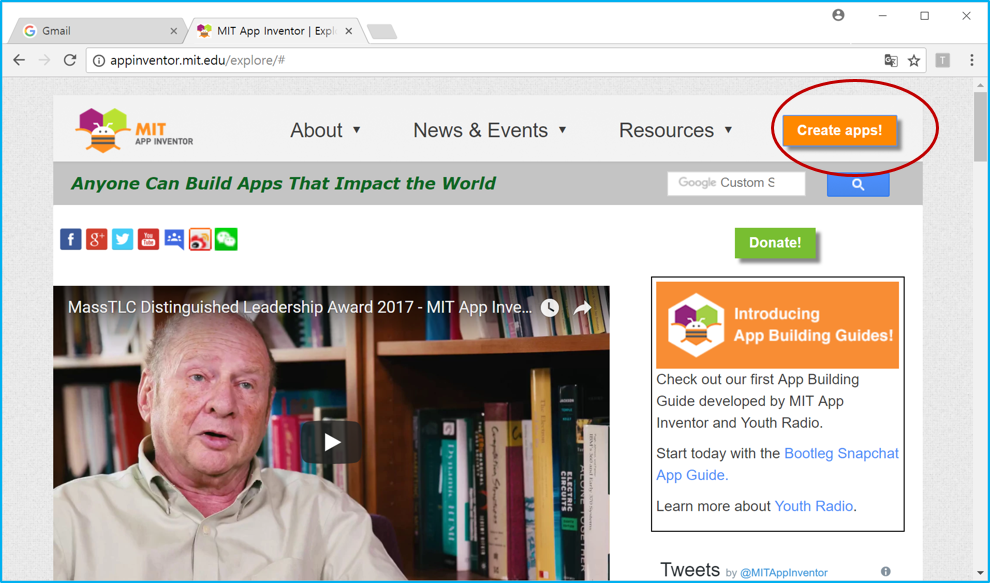
- http://appinventor.mit.edu/explore/#에 접속해 오른쪽 위에 있는
Create apps!를 클릭한다.

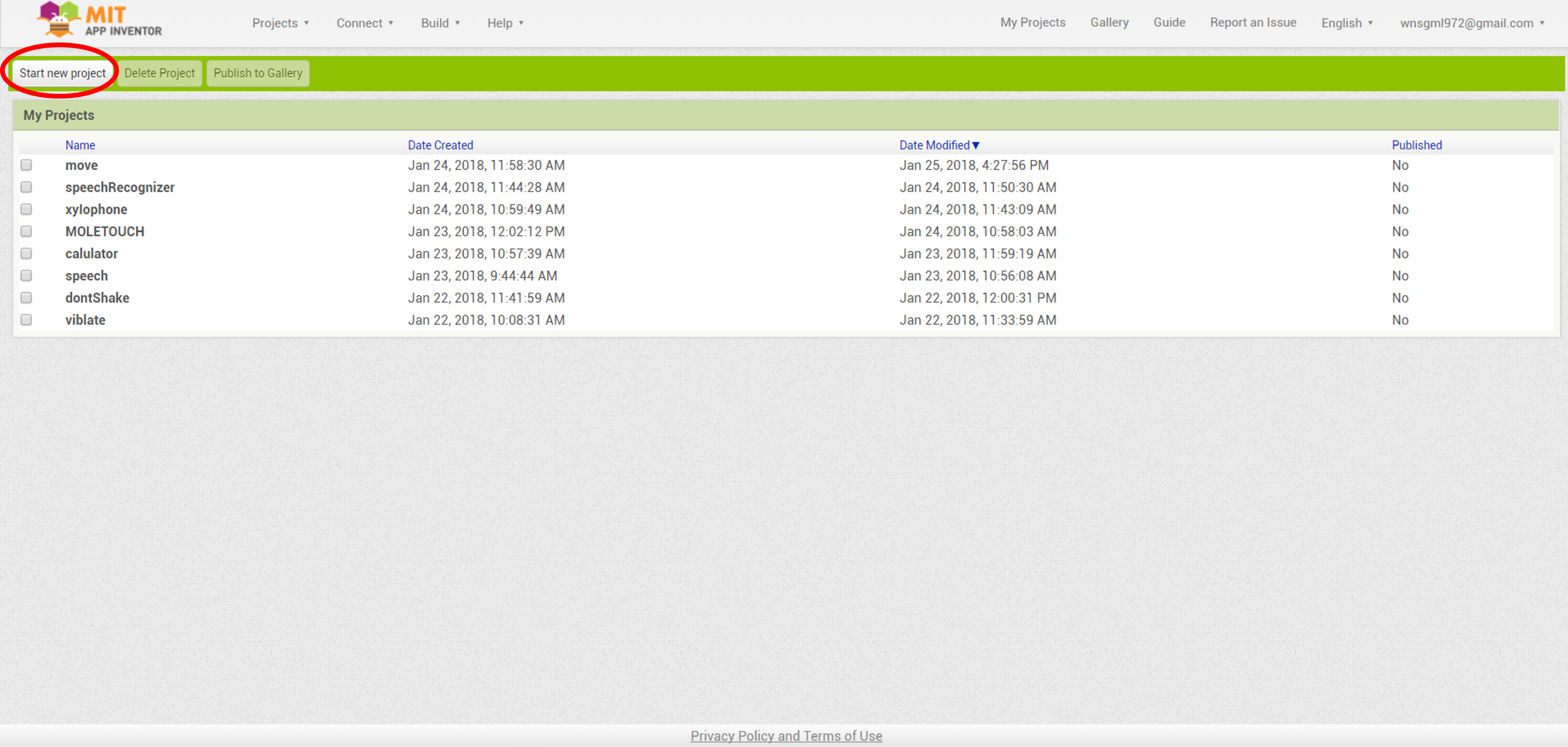
- 해당 페이지가 나온다면
Start new Project를 클릭해 새 프로젝트를 만들 수 있다.

Designer, Blocks
앱 인벤터는 앱의 모양을 만드는 Designer와 직접 코딩을 작업하는 부분인 Blocks로 나누어져 있습니다.
- Designer는 user interface와 같은 보이는 컴포넌트(visible component)와 소리나 센서처럼보이지 않는 컴포넌트(non-visible component)로 나뉘어져 있다.
- Block은 여러가지 이벤트 처리나 논리 연산 변수 값 조절 등등 여러가지 코딩을 할 수 있다.
버튼을 클릭하면 핸드폰을 진동시키는 앱
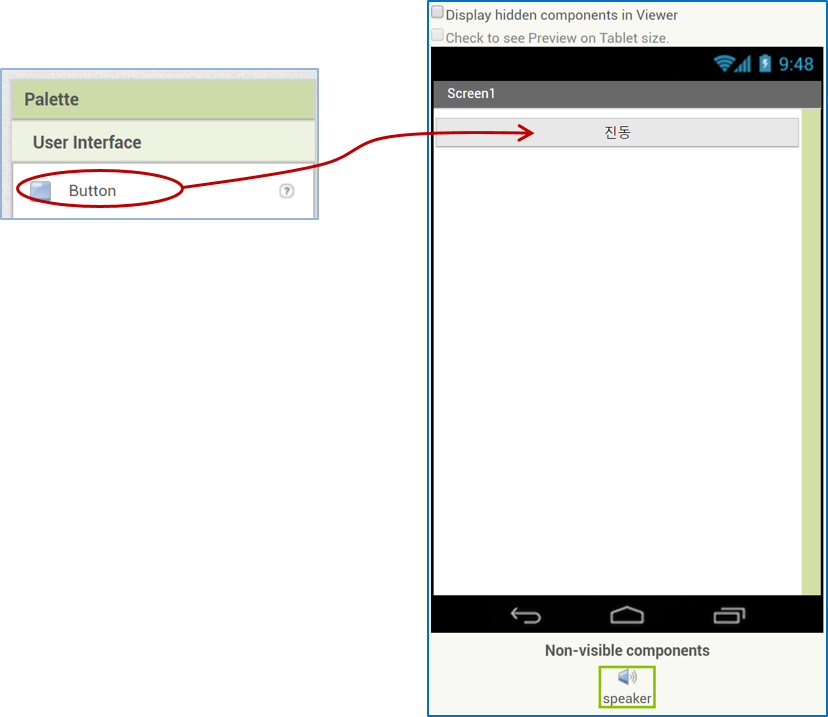
- 먼저 palette에서 User Interface 부분의 Button 하나를 드래그해 화면에 놓는다.

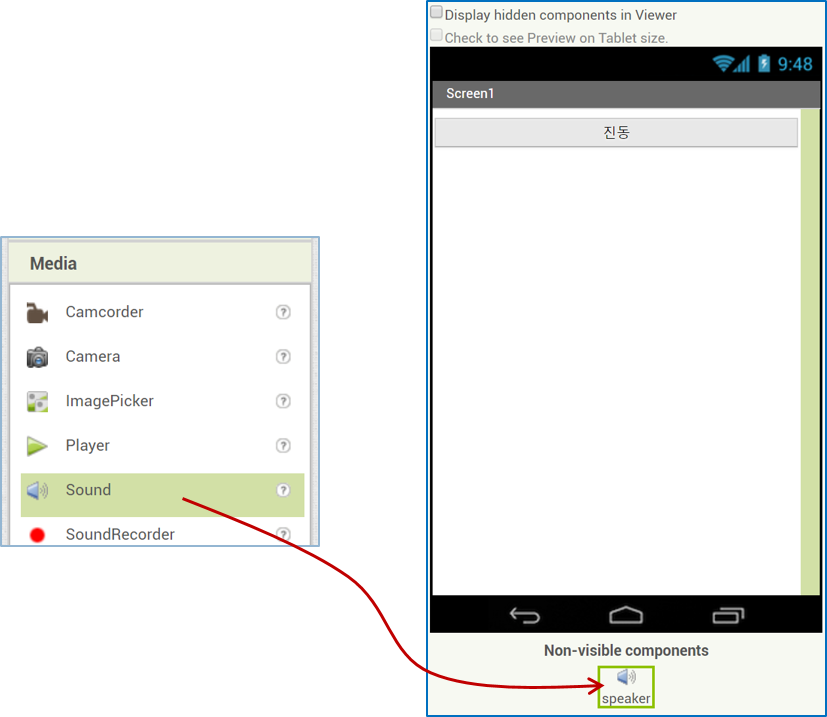
- 그 뒤 palette에서 Media 부분의 Sound 하나를 드래그해 화면에 놓는다.

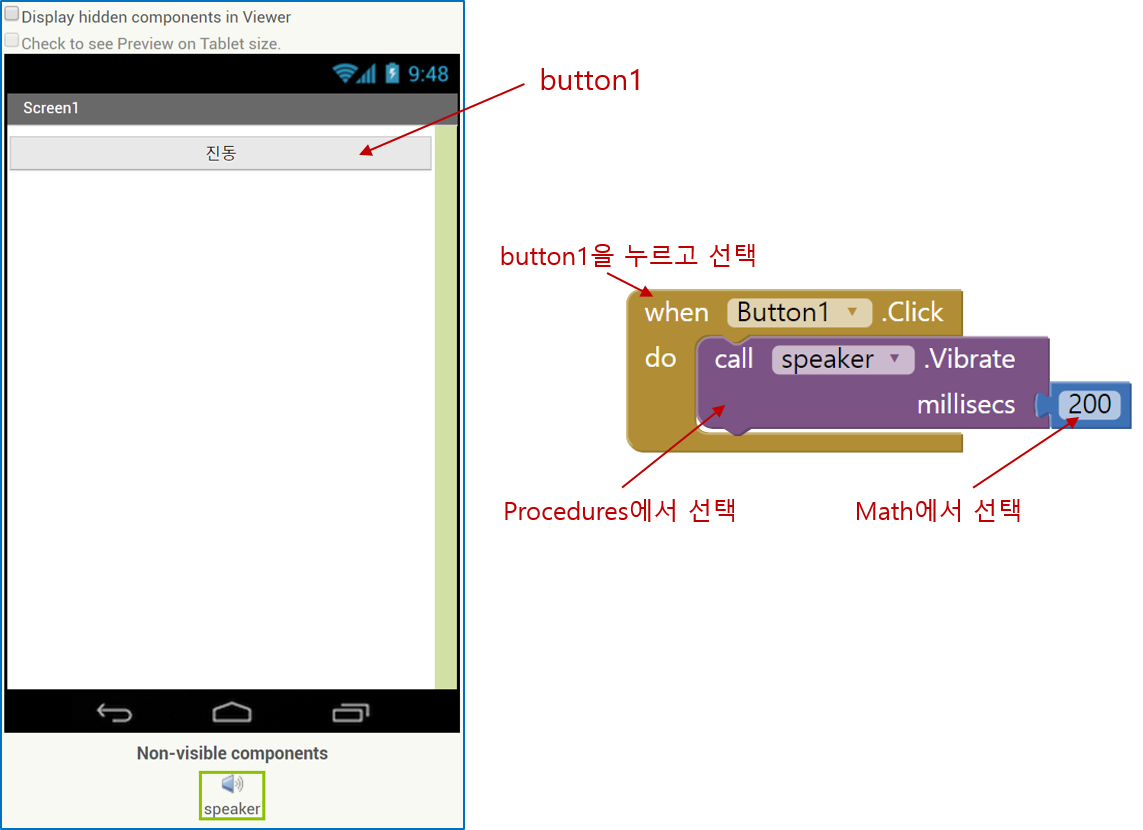
- 화면이 다 구성됐다면 코딩을 하기위해 Block 페이지로 넘어가 해당 모양을 만든다.

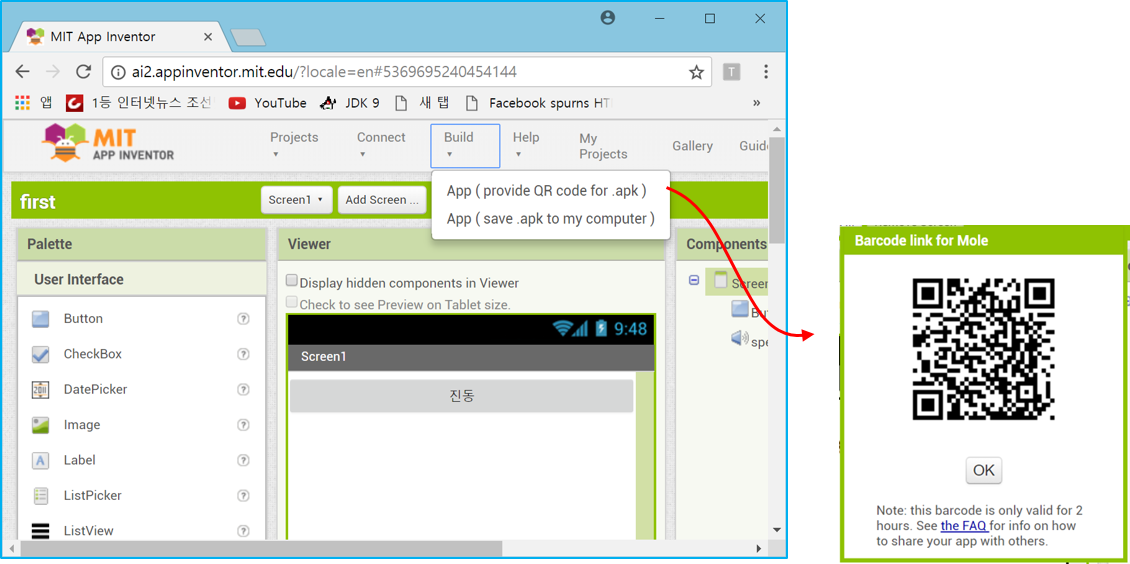
- 마지막으로 Build에 App (provide QR code for apk)을 클릭한 뒤 QR 코드가 나오면 어플리케이션을 다운받는다.