Visual Studio Code Basic Setting
목차
마지막 Update 2020.04.02
Visual Studio Basic Setting에 이은 VS Code Basic Setting입니다.
최대한 마우스를 사용하지 않고 모든 단축기를 외워서, 개발하기 쉬운 환경을 구성하는 방법입니다.
설치
Windows
다운로드 후 설치합니다.
Ubuntu
방법 1
- https://code.visualstudio.com에서
Linux.deb를 설치합니다. $ sudo dpkg -i code_1.23.1-1525968403_amd64.deb를 입력합니다.$ code명령어로 VS Code를 실행합니다.
방법 2
- https://code.visualstudio.com에서
Linux.deb를 설치합니다. - 만약 방법 1에서
Package libconf-24 is not installed.에러가 발생한다면
$ sudo apt-get install gconf-service-backend gconf-service gconf2-common libgconf-2-4를 입력합니다. $ sudo dpkg -i code_1.23.1-1525968403_amd64.deb를 입력합니다.$ code명령어로 VS Code를 실행합니다.
VS Code Add In
ctrl + shift + X 로 Extensions에서 검색할 수 있습니다.
Setting Sync
- 다른 컴퓨터에서도 Setting을 동기화 시켜줍니다.
- 현재 설정을 Github에 저장하기 (
shift + alt + U) - Github에 있는 설정 내려받아 적용하기 (
shift + alt + D)
TODO-Highlight
- TODO 주석을 하이라이팅 해줍니다.

indent-rainbow
- 들여 쓰기를 효과적으로 볼 수 있게 해줍니다.

Import Cost
- Import 시 드는 메모리 비용을 알려줍니다.

ftp-sync
- VS Code에서 바로 FTP로 업로드 또는 다운로드 할 수 있는 기능을 제공합니다.
- 서버와 클라이언트 동기화를 기본기능으로 제공하고 열려져있는 파일을 수정하여 저장하면 자동으로 서버에 업로드합니다.

Git History
- git log 보기, 파일 히스토리, 브랜치와 커밋을 비교 할 수 있는 확장입니다.
![]()
vscode-icons
- 좌측에 있는 트리메뉴와 에디터 상단에 있는 탭메뉴의 타이틀명 앞에 아이콘을 붙혀 주어서 해당 파일이 어떤파일인지 직관적으로 알 수 있게 표시를 해줍니다.
![]()
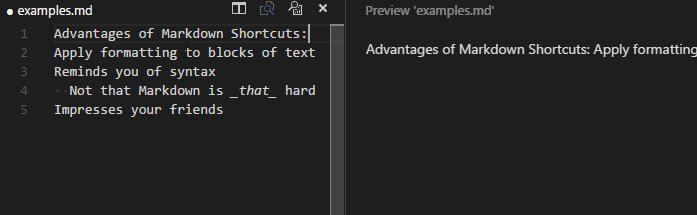
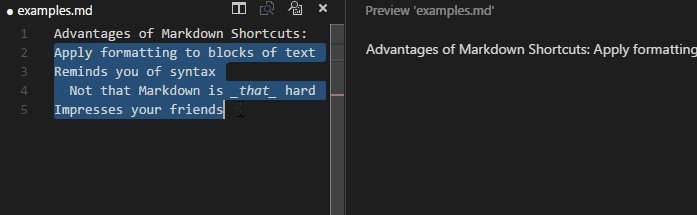
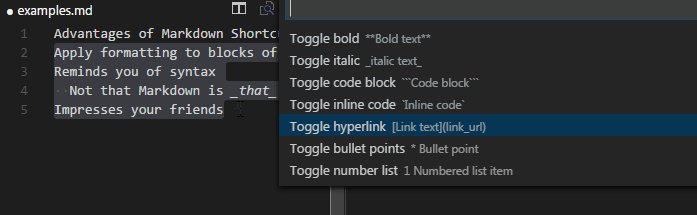
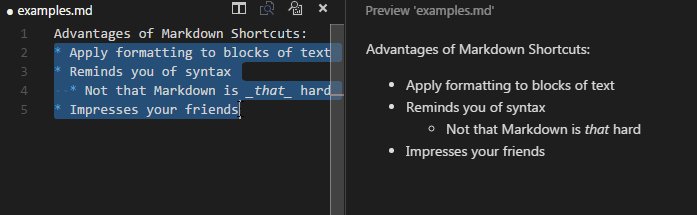
Markdown Shortcuts
- Markdown에 대한 단축키를 제공해 주는 확장프로그램입니다.
- 단축키나 마우스의 오른클릭을 하면 메뉴로 보여주기때문에 쉽게 Markdown을 작성할 수 있게 해줍니다.

Prettier Code formatter
- 파일 저장 시 자동으로 코드를 정렬하여 저장합니다.

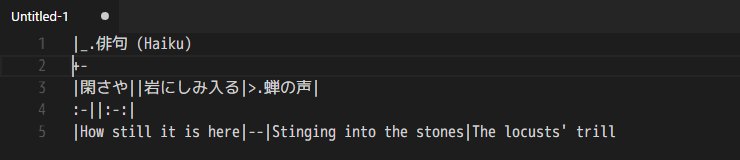
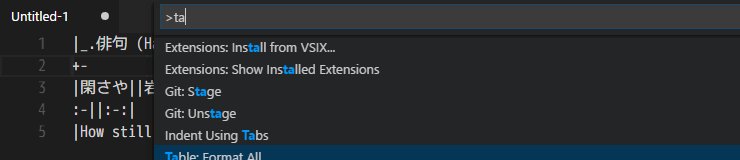
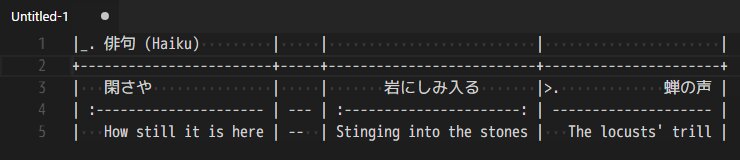
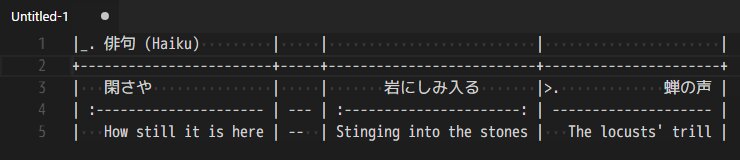
Table Formatter
- 테이블을 정렬해줍니다.

Live Server
- 정적 및 동적 페이지에 대해 실시간으로 다시 로드 기능을 사용하여 개발할 수 있습니다.

Live Sass Compiler
- 실시간 브라우저 재로드를 통해 SASS / SCSS 파일을 CSS 파일로 실시간 컴파일 / 변환할 수 있습니다.

Bracket Pair Colorizer
- 일치하는 대괄호 색상을 구별하기 쉽게 바꿔줍니다.

HTML CSS Support
- CSS에 대한 깔끔한 문법 하이라이팅과 코드 제안을 얻는데 매우 유용합니다.
Auto Rename Tag
- 하나의 HTML/XML 태그의 이름을 바꾸면 연결된 HTML/XML 태그의 이름이 자동으로 바뀝니다.

Better Comments
- 특정 코멘트 별로을 하이라이팅 해줍니다.
CSS Peek
- CSS 아이디로 정의 위치 이동이 가능하게 합니다.
- Peek: load the file inline and make quick edits right there.
(Ctrl+Shift+F12) - Go To: jump directly to the file or open it in a new editor
(F12) - Hover: show the definition in a hover over the symbol
(Ctrl+hover)

File Peek
- File Name으로 정의 위치 이동이 가능하게 합니다.
- Peek: load the file inline and make quick edits right there.
(Ctrl+Shift+F12) - Go To: jump directly to the file or open it in a new editor
(F12) - Hover: show the definition in a hover over the symbol
(Ctrl+hover)

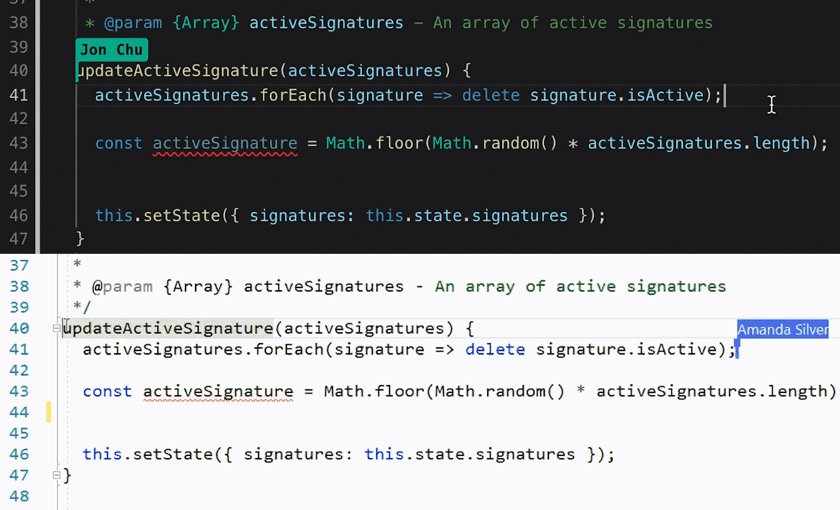
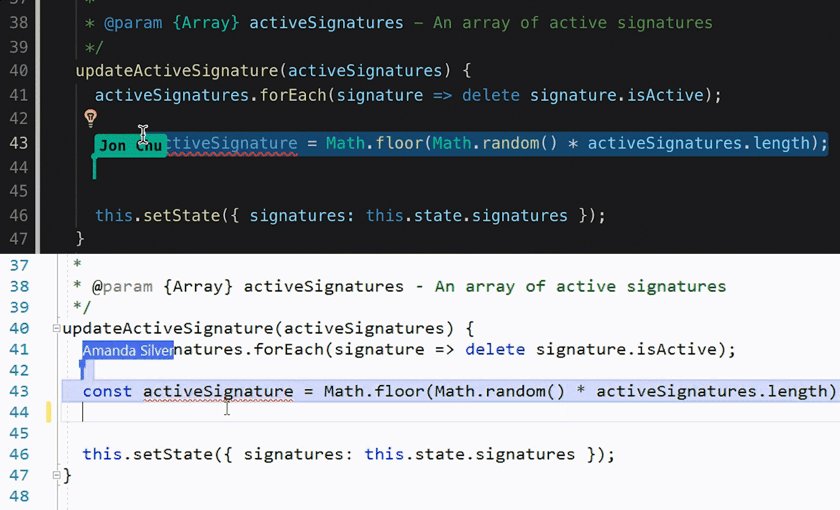
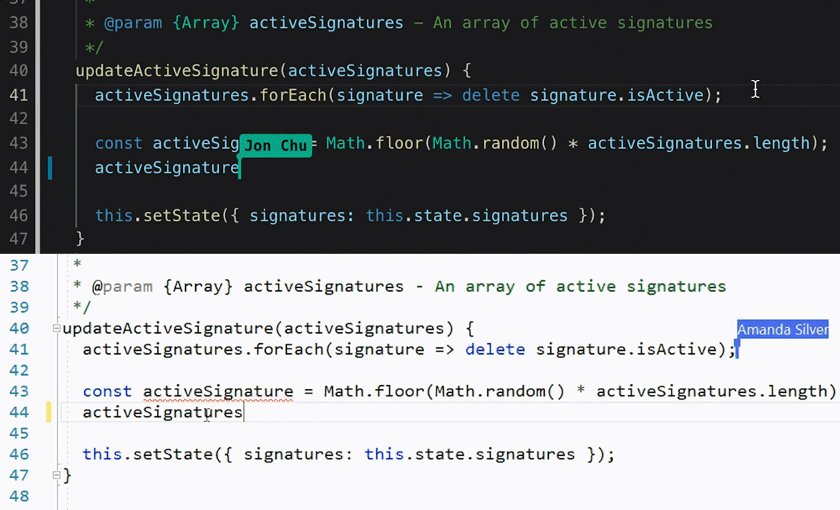
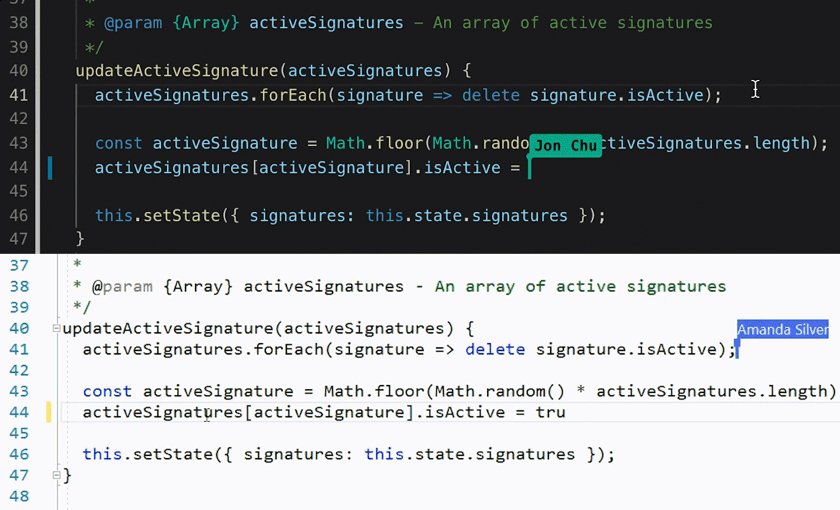
Live Share
- 실시간으로 공동 작업을 할 수 있습니다.
- 팀 구성원과의
Pair Programming, 해커톤, 대화형 강의, 어려운 디버깅 작업, 브레인 스토킹 등등의 작업을 하기에 유리합니다. - Visual Studio 2019에서는 기본 기능으로 들어가 있다고 합니다.

CodeTour
- 코드베이스의 안내 된 연습을 기록하고 재생할 수 있습니다.
- 쉽게 버그 보고서를 시각화하거나, 코드 검토, PR 변경 상황을 이해할 수 있습니다.
- 팀 구성원과의
Pair Programming이나, 회의 전 코드 리뷰 상황을 정리하는 듯 많은 시간을 절약할 수 있는 도구로 이용될 수 있을 것 같습니다.

설정 동기화
Settings SyncAdd In을 사용합니다.- github에 토큰을 입력하여
gist id를 생성하고,gist id를 복사해서 다른 컴퓨터에 입력하여 사용하는 방식입니다.
github 토큰 생성
-
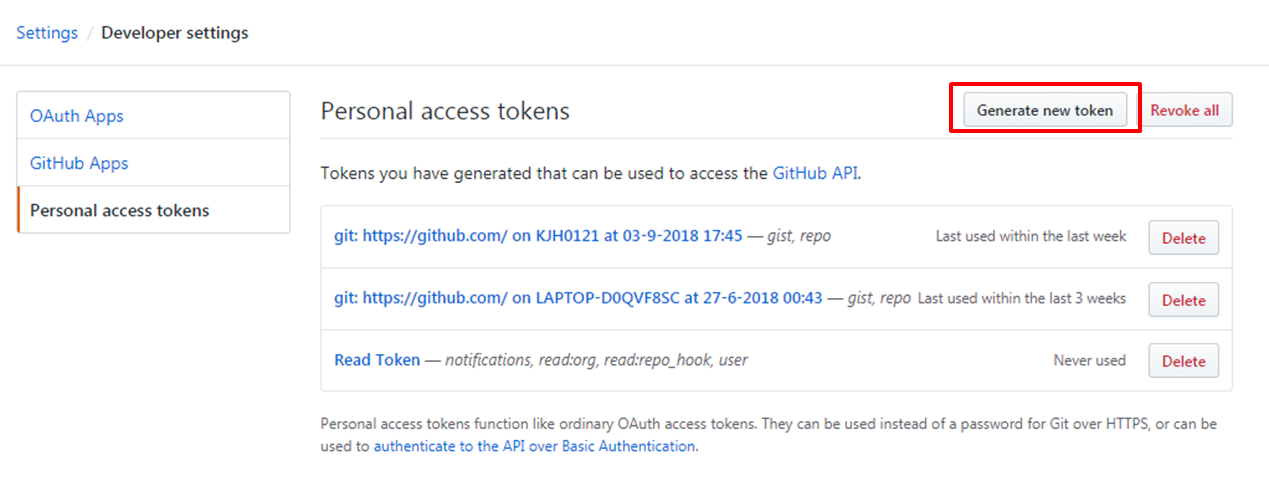
Github에 로그인 한 뒤
Settings -> Developer settings -> Personal access tockens에 들어가 다음을 클릭합니다.
-
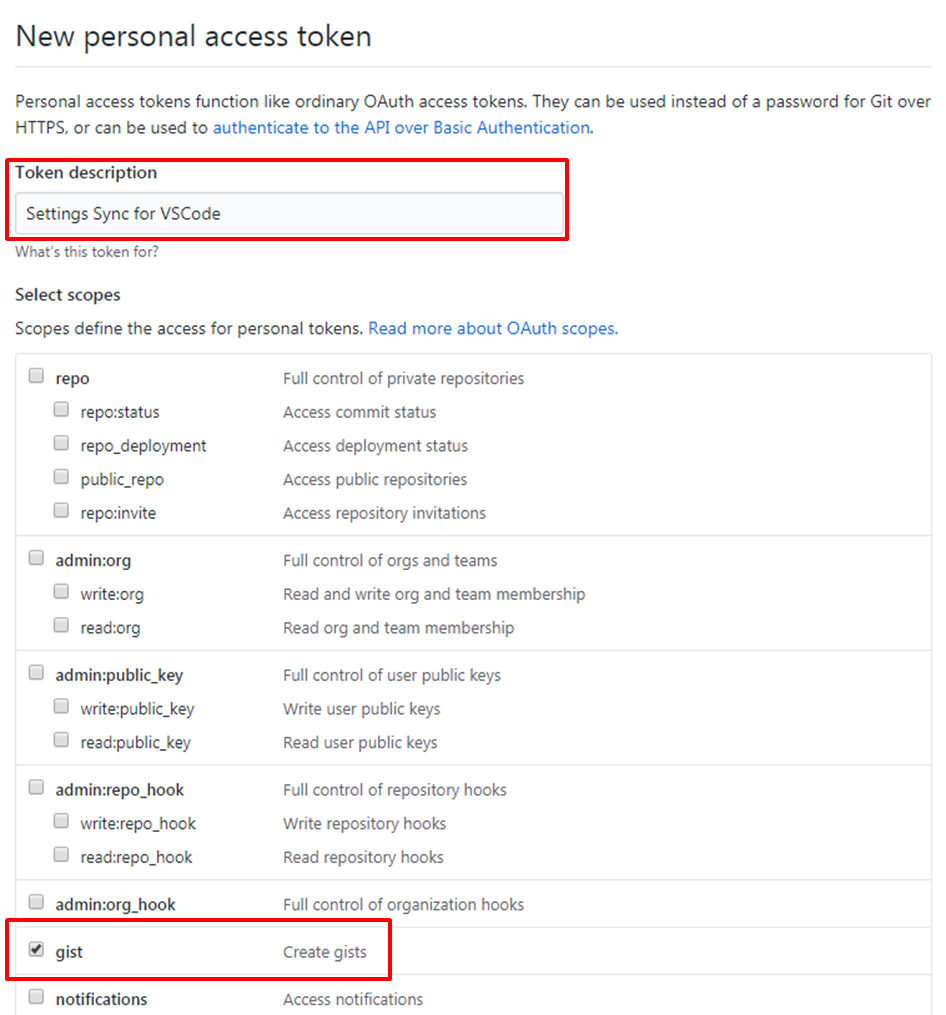
Token 설명을 입력하고 gist를 체크한 뒤 토큰을 생성합니다.

-
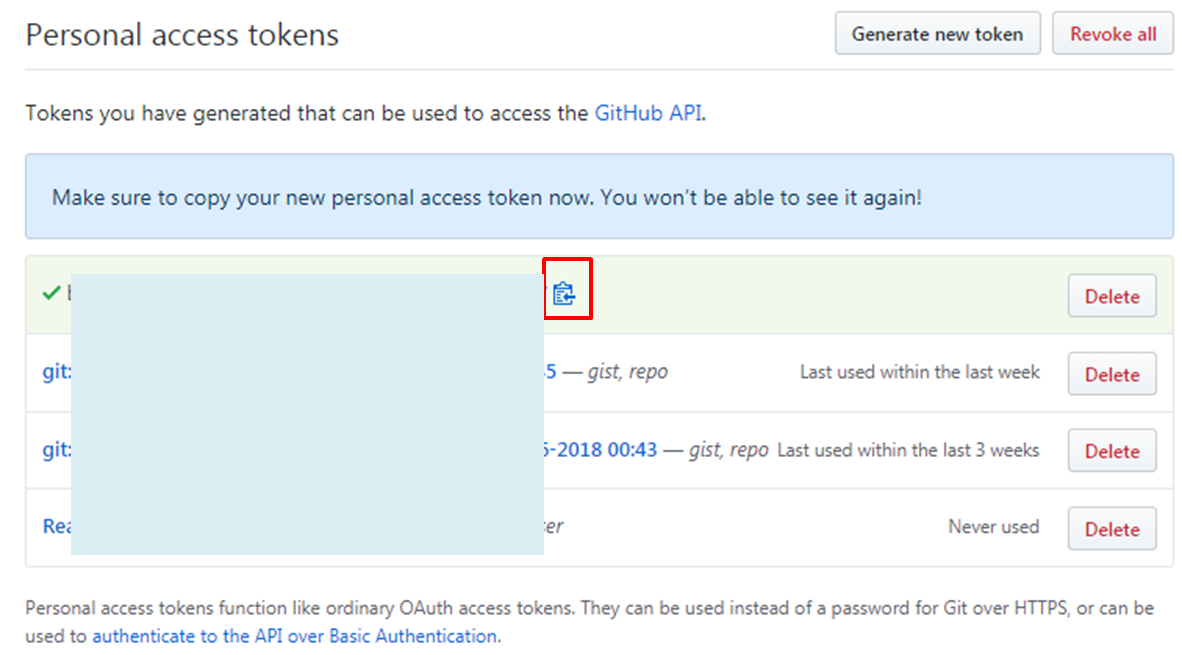
생성된 토큰을 복사합니다.

VScode Settings Sync
ctrl + shift + X를 입력하여Settings Sync를 다운받습니다.shift + alt + U를 입력합니다.- 이어서 나오는 창에 복사해 둔 토큰을 입력합니다.
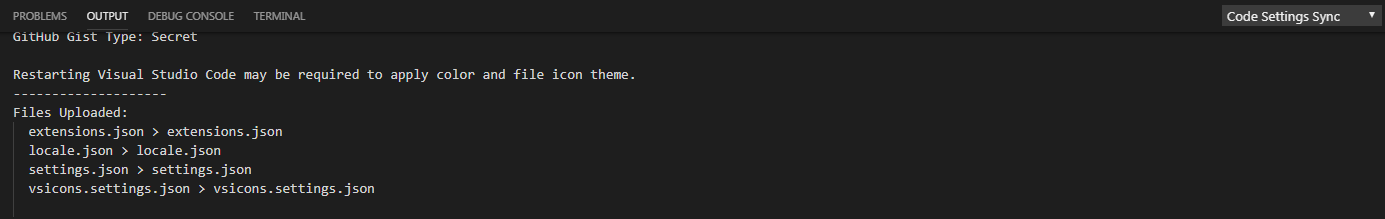
- 성공하면 다음과 같은 출력창이 출력됩니다.
- 다음과 같은 출력창에 제일 위에 있는
Github Token과Github Gist를 복사합니다.

다른 pc에서 동기화하기
ctrl + shift + X를 입력하여Settings Sync를 다운받습니다.shift + alt + D를 입력합니다.- 이어서 나오는 창에 복사해 둔
Github Token과Github Gist를 순서대로 입력합니다. - 이어서 나오는 확인창에 yes를 클릭하면 성공입니다.
한번 설정 이후에는 Github에 올리고 내리는 단축기만 입력하면 쉽게 설정을 동기화할 수 있습니다.
유용한 단축기
Etc…
- 각종 Add-In이나 전체 명령어 탐색 기능 (
F1)
Settings Sync
- 현재 설정을 Github에 저장하기 (
shift + alt + U) - Github에 있는 설정 내려받아 적용하기 (
shift + alt + D)
Markdown Shortcuts
- 굵은 글씨 (
ctrl + B) - 글씨 기울기 (
ctrl + I) - 링크 (
ctrl + L) - 이미지 넣기 (
ctrl + shift + L) - 코드 블럭 생성/삭제 (
ctrl + M, ctrl + C) - 인라인 코드 블럭 생성/삭제 (
ctrl + M, ctrl + I) - 블릿 생성/삭제 (
ctrl + M, ctrl + B) - 리스트 생성/삭제 (
ctrl + M, ctrl + 1) - 체크박스 생성/삭제 (
ctrl + M, ctrl + X)
Basic Visual Code
- 최근 파일이나 기호를 탐색 (
ctrl + P) ?를 입력하면 명령창에서 실행할 수 있는 명령 목록 조회 (ctrl + P)- 마지막 연 파일에 접근 (
ctrl + shift + Tap) - 편집기 명령으로 바로 이동 (
ctrl + shift + P) - 파일의 특정 기호로 이동 (
ctrl + shift + O) - 파일의 특정 행으로 이동 (
ctrl + G) - 주석 (
ctrl + /) - 터미널 (
ctrl + `) - 코드 접기/펴기 (
ctrl + shfit + [) (, ctrl + shfit + ]) - 마크다운 미리보기 (
ctrl + K, V) - 현재 프로젝트 전체 파일에서 검색 (
ctrl + shift + F) - Explorer 띄우기 (
ctrl + shift + E) - Source Control 띄우기 (
ctrl + shift + G)
